Overview
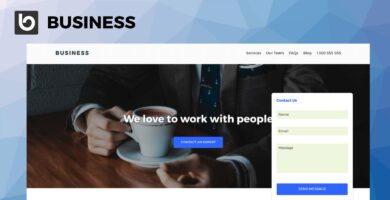
NovelPro is a ultimate one page theme comes with unlimited mesmerizing features. Theme comes with live customizer, you can see real time changes. Theme is fully responsive and supports multiple widget section. It is perfect for non-technical users but powerful enough for the advanced users who want to customize their site completely. It comes with multiple demos for different business site. Theme is fully translation ready and SEO friendly.
Features
| Section Ordering | ||
| Section Hide Option | ||
| All Section Styling | ||
| Unlimited Custom Section ( Add New Section ) | ||
| Woocommerce Compatibillity | ||
| Unlimited color Option | ||
| RTL Support | ||
| Hero Background Slider | ||
| Hero Background Video | ||
| Hero section scrolling | ||
| Button styling Hero Background slider | ||
| Header setting | ||
| Header layout option | ||
| Header Transparent | ||
| Custom Button ( Last menu item ) | ||
| Header Background image | ||
| Testimonials | ||
| Parallax Effect | ||
| Fully Responsive | ||
| Widgetized Sidebar & Footer Area | ||
| Background Color/Image | ||
| Front Page Section (Services,Testimonial,Blog,WooCommerce,Our team,Contact) | ||
| Icon in menu | ||
| Portfolio Section | ||
| Pricing Section | ||
| Brand Section | ||
| Ribbon Section | ||
| Header Visibility | ||
| Map Section | ||
| Google reCAPTCHA | ||
| Social Icons | ||
| Support |
Requirements
WordPress 4.7+
Instructions
Install / Update Theme Setting
First download Novelpro unlimited feature theme and Novelpro unlimited plugin zip file from member’s area.
· Go to your wp-admin dashboard.
· Then open “Appearance > Themes”.
· Click on “Add New” button and click on “Upload Theme” button.
· Then select theme zip file.
· After that activate theme.
· After that go to the Dashboard > Plugins > Add New.
· Upload downloaded plugin zip file and activate it.
Home Page Display Setting
· Follow the instruction to show your Homepage sections.Click here.
General Setting
· To upload logo for your website open your dashboard.
· Go to “Appearance > Customize > General Settings > Logo Upload
· Select your image by clicking on “Select Image” button.
Scrolling Menu Section settings
To get scrolling menu please follow the steps given below.
· Go to “Appearance > Menus” and create a new custom menu
· Add new link from “links” tab.
· Here you need to add section id in “URL” field.
· Please check id for all section, you can use them
Home = #page-top
Services = #section1
Portfolio = #section2
Testimonial = #section3
News = #section4
Team = #section5
Brands = #section6
Contact Us = #section7
Woocommerce = #section8
Pricing = #section9
Now select “Front Menu” as a Theme Location for your Section Menus
· If you want to create menu that only shows on internal pages not on home page then create a custom menu and select it as a “Main Menu” from the theme location which is in the Menu settings.
Theme options
· To add theme options go to “Appearance > Customize > Theme options”. In theme options you get multiple options to change the whole styling of your site.
· Global setting– This setting allows you to disable animation effect and side loader on your site. You can hide back to top button and you can also activate RTL which will show your site from right to left.
· Global Color Settings– In this setting you can give color to every element present in your site.
· Header Setting– In header setting you can add header as fixed or normal. If you set your header as a fixed header while scrolling the site your header will scroll along with it and if you set normal, your header will stick on the top of your site or do not scroll.
· You also can set the header layout and if you want transparent header just check the box (this will be applied for front page template only). You can show your last added menu as a custom menu button. You can set the background color and also give color to each element.
· Page Layout Setting– This setting allows you to set the page layout in all the templates of your site.
· Footer text & social icon– You can put any Footer text or other details in it.
You can add seven different social icons in your theme. Also put the links for respective icons to show it to the footer of page
· Body background color and image– Here you can add the background set the color and image in the body your templates.
Section Setting
· This feature is given in customizer to turn off any particular section or multiple section. You just need to go to the box which you want to turn off.
· You can also drag the box and drop it to the desired order you want to set.
Background Section Setting
· Theme contains Two background options for each section. “Background Color” and “Background Image”
· If you want to choose a background Image or background Color option first select the radio button, for uploading a background image click on the select image button and upload a image. And if you want to select the background color click on the “Background Color” option.
· If you want to set overlay color on image just select the color and decrease the transparency or if you want to put color in background just increase the transparency.
· To add parallax effect choose “Parallax On/OFF option”
Slider Section settings
· To add slider on home page you need to go to “Appearance > Customize > Slider Settings”
· Here you can set the slider speed and can add slider image, Heading, Description, and Link.
· To add image click on “Upload Button” and select your image.
· While giving link to slider image please make sure you have followed the complete format (https://www.your-domain.com).
· You can also manage the speed of slider (By default it is ‘3000’ which means it will roll after 3 seconds).
· You can add six different slider images.
· You can also add slider video in it.
· You can Choose Section Id want to Scroll in the Hero section scroll
Service Section Setting
· To add main heading and sub heading go to Appearance > service setting. Here you can give heading and sub-heading to your services.
· To add services column go to “Appearance > Customize > Service Section > Novelpro Services Widget”
· You can add font awesome icons (https://fortawesome.github.io/Font-Awesome/icons/).
Just add icon name(like : fa-camera-retro for camera icon)
· You can change the background through Background setting.
· You can also change the color of heading and sub heading.
Portfolio Setting
· On Portfolio section you can add heading and its description.
· For that you need to go to “Appearance > Customize > Portfolio Heading & SubHeading > Portfolio Feature Heading / Portfolio Feature Sub Heading” respectively.
· To show portfolio images at the home page, Go to the Dashboard > Portfolio > Add New and add image as a Featured Image.
· You can change the background through Background setting.
· You can also change the color of Heading and sub- Heading.
Testimonial Section Setting
· To add testimonial section background image go to the “Appearance > Customize > Testimonial Settings > Testimonial Heading & Background > Parallax Background Image”
· To add testimonials go to the Testimonial Settings > Novelpro:Testimonial Widget and select Novelpro: Testimonial Widget from there.
· You can change the background through Background setting.
· You can also change the color of Heading.
Latest Post Section Setting
· To add home page blog heading and description go to “Appearance > Customize > Home Blog Heading & Sub Heading.
· Your latest post will display in this section. Your post should contain featured image.
· You can change the background through Background setting.
· You can also change the color of Heading and sub-heading.
Pricing Section Setting
· To add pricing heading and description go to “Appearance > Customize > Pricing Settings > Pricing Heading & Sub Heading.
· To add pricing table go to the Appearance > Customize > Novelpro Pricing Widget > Select Novelpro: Price widget
· You can change the background through Background setting.
· You can also change the color of Heading and sub-heading.
Team Section Setting
· To add team section Heading and Description
· Go to “Appearance > Customize > Our Team Feature Settings > Our Team Heading & Sub-Heading”
· To add team member go to the Customize > Our Team Settings > Our Novelpro Team Widget and select Novelpro:Team Widget from there.
· You can change the background through Background setting.
· You can also change the color of Heading and sub-heading.
Brand Section Setting
· To add brand settings go to “Appearance > Customize > Brand Image Settings”
· To add brand images and link go to the Customize > Brand image settings > Novelpro Brand Widget and select Novelpro:Brand Widget.
· You can change the background through Background setting.
· You can select the number of slides which you want to show on the home page. Background option>Number of Slides to Show.
· You can also change the color of Heading and sub-heading.
WooCommerce Section Setting
· In Woo-Commerce section you can add section heading and sub-heading. You can also put shortcode for your product from “Appearance > Customize > Woo-Commerce Settings”
· You can change the background through Background setting.
· You can also change the color of Heading and sub-heading.
Ribbon Section Setting
· To Customize Ribbon section go to “Appearance > Customize > Ribbon section”. Add main heading, button text and button link from “Settings”. And to change ribbon text color and button color go to “color” option.
· And also to add background video, background Image and background color just go to “Background Settings” option and to select radio button option.
Contact Form Section settings
· To add background image of contact form, Heading and Sub-Heading please go to “Appearance > Customize > Contact Form Settings”
To add contact form, install our plugin Lead From Builder. Contact form will be visible when you activate this plugin. After that you can edit existing form or create new one from the plugin settings.
· To add Google Map just click a link below the Map address and generate embed iframe code, Simply copy and paste text area field.
Custom Section settings
· In this option you can add unlimited custom section and to add this go to “Appearance > Customize > Custom Section > Novelpro Custom-section Widget”. And add Novelpro Custom Widget.
· After this you can add Section Id, Heading, Sub Heading, Background option and color option Respectively
· You can add any thing in custom text area field or any shortcode you can add in it.
Thanks for reading our documentation, if you still need any help related to theme you can contact our support forum.