Overview
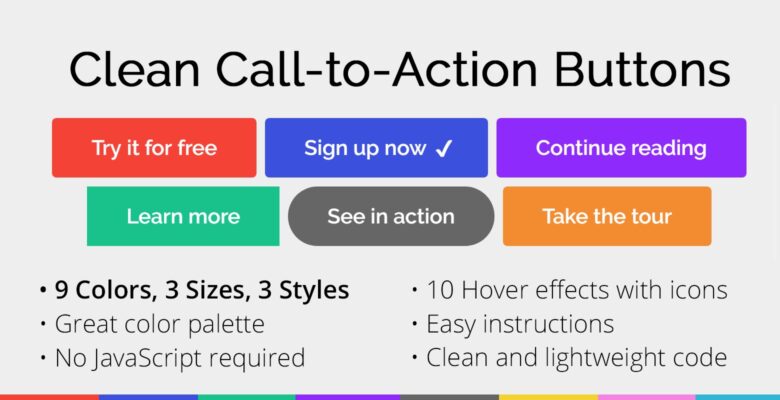
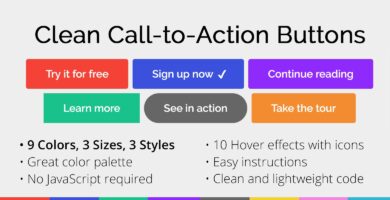
This CSS3 button pack includes amazing & clean call-out buttons for any purpose.
Each button is available in:
9 different colors (Red, Blue, Purple, Green, Grey, Orange, Yellow, Pink and Light Blue)
3 different sizes (Small, Medium and Large)
3 different styles (Rounded corners, Fully rounded and Squared)
Hover effects and unicode icons included as well. Comes with 10 icons. No images required!
Features
Great color palette and modern styles
Pure CSS
Can be used as buttons, links and inputs
Detailed documentation that makes it easy to include the buttons on your website
Hover effects with icons and glow on click
Works in IE, Firefox, Chrome, Safari, Opera
Clean and lightweight code
No JavaScript required
Requirements
HTML, CSS
Instructions
Please view the documentation in the package for in-depth instructions on how to use these buttons.
- Upload the file on your server, then reference it inside the of your HTML structure
- In your HTML code, insert a button using the .btn class, followed by its color (e.g.: btn-red)
- Change the style using a class (e.g.: rounded)
- Change the size using a class (e.g.: btn-large)
- Add hover effects with icons using one of the 10 classes (.e.g: hover-arrow)
That’s it! If you have any questions feel free to reach out to me and I will gladly answer.