Info
Overview
This slideshow plays with the some easing such as EaseInJump , EaseOutQuad, EaseInOutCubic, Finally was created seven new transition . You can change value of ‘$Duration’ to adjust speed of transition. e.g. ‘$Duration: 1200’ -> ‘$Duration: 2000’.
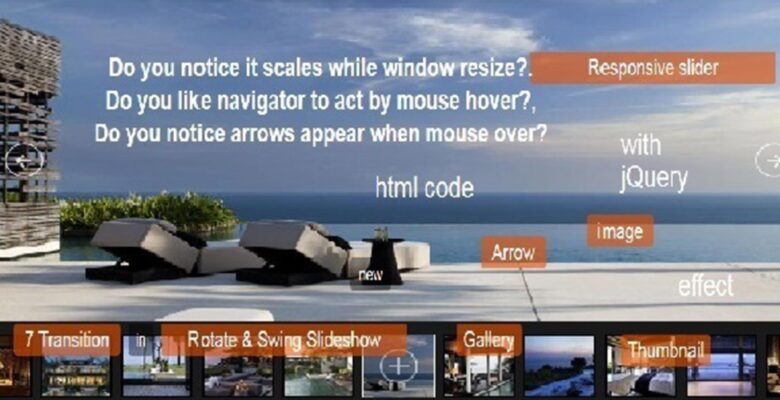
User can place any HTML code in a slide. A slide can be combination of ‘image’, ‘linked image’.
By using special effects, grant to your site beauty and mobility. Number of appropriate slideshow and complex easing and popularity in the form and format of thumbnail, has suitable for variety of site.
In addition to, this slideshow has abilities and features that make it a slideshow very efficiently.
Reflects in this slideshows are pretty, eye-catching and excite.
Features
Ø Ability to add any number of pictures in a slideshow
Ø Include seven new transition by using of $ Zoom, $ Rotate,$Round…
Ø Include 20 arrow for different preferences
Ø Responsive slideshow (Ability resize for any device)
Ø Setting the display time for each slide
Ø Ability setting the distance between the thumbnail
Ø Ability to change direction in slide horizontally and vertically or both( by using mouse or touch)
Ø Stop displaying images by touching
Requirements
HTML5, Css,Js,jQery