Info
| Name | Menu Expose For Ionic |
| Market | codester.com |
| Category | Plugins |
| Tags | desktop layout, ionic 2, Ionic 3, menu, tablet layout |
Overview
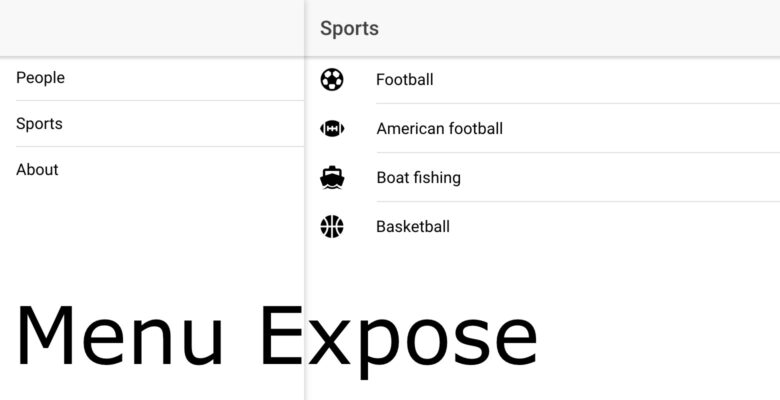
Menu Expose for Ionic v2/v3 is the directive for enabling tablet/desktop menu on ion-menu component (demo).
Features
- Enables ion-menu to be exposed for wide screen devices (tablets, PCs);
- Define custom screen width after which menu should be exposed;
Instructions
Installation:
- Download the zip file and unzip it;
- Copy files from
mama-menu-expose/srcand paste them intosrcfolder within your project; - Import directive in
app.module.ts:
import { MamaMenuExpose } from './../mama-menu-expose.component'; ... @NgModule({ declarations: [ ..., MamaMenuExpose ], ... }) export class AppModule {} Usage:
The initial setup for exposing menu is when window width is equal or larger than 1024px. To change initial value, add following line into src/theme/variables.scss:
$mama-menu-expose-when: 900px;
if menu should expose when window width is equal or larger than 900px. This value can also be changed on the beginning of mama-menu-expose.component.scss file.
Note: If type of ion-menu is not overlay (link), attribute mamaMenuExposeWhen should be set on ion-nav component:
<ion-nav ... mamaMenuExposeWhen="900"> </ion-nav>
where value of attribute mamaMenuExposeWhen should be the same as value of variable $mama-menu-expose-when in scss, but without px. If the initial value of $mama-menu-expose-when variable is not changed, attribute mamaMenuExposeWhen can be set without value:
<ion-nav ... mamaMenuExposeWhen> </ion-nav>
Options:
[mamaMenuExposeWhen](optional number) – use only iftypeofion-menuis notoverlay. Usage is explained above;