Overview
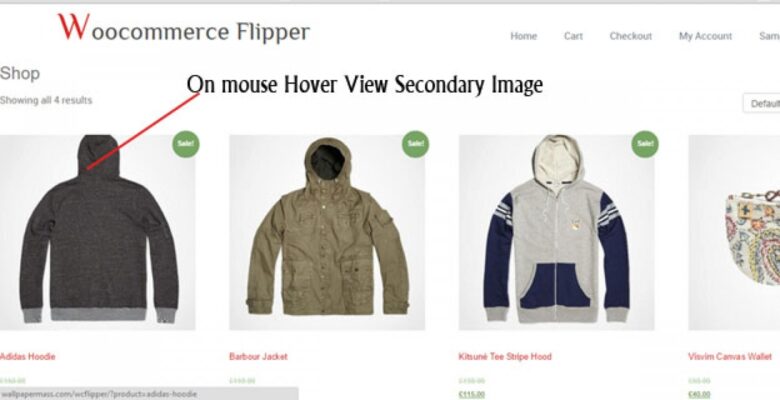
To Show Front and backside view of any product.
== Description ==
A very simple plugin that Show’s Front and backside view of any product.
== Frequently Asked Questions ==
= How do I control which image is displayed on hover? =
Whichever image is first in the order of product gallery images will appear on hover.
= My secondary image is taller than the main product image and overlaps content when it fades in =
This is due to the secondary image being positioned absolutely. This is the cleanest way I can think to do this with CSS alone. You may want to consider hard cropping your product catalog thumbnails to ensure all images are the same dimensions in product archives.
= It doesn’t work. Nothing happens when I hover over images? =
First of all check that the product you’re checking has a gallery attached to it. Secondly you should be aware that this plugin uses CSS 3d transforms and will therefore only work in modern browsers.
Note: This plugin uses CSS 3d transforms to show/hide the images and will therefore only work in modern browsers.
== Installation ==
1. Upload `woocommerce-flipper` to the `/wp-content/plugins/` directory
2. Activate the plugin through the ‘Plugins’ menu in WordPress
3. Done!
== Changelog ==
= 0.1 =
* Fix – WooCommerce 2.3.2 compatibility
= 0.1 =
Initial release.