Overview
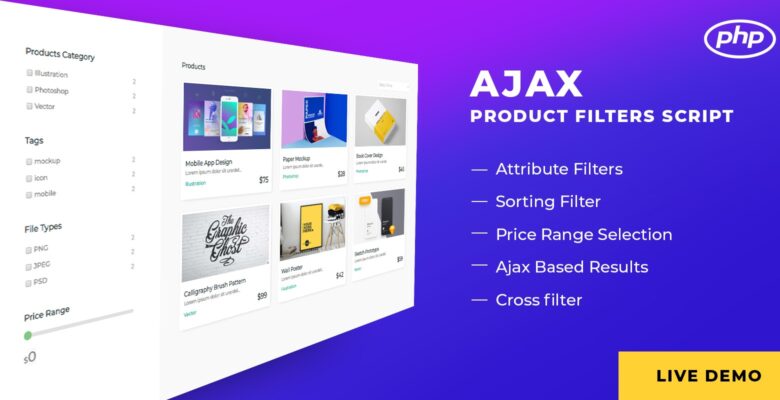
It can be used for making e-commerce website. It’s easy to use and setup. You can filter products from high to low or low to high and set price range, select Categories, tags etc. The results are Ajax Based so no need to wait too long.
Features
- Attribute Filters
- Sorting Filter
- Price Range Selection
- Ajax Based Results
- Cross filter
Requirements
- Php 5.0
- Mysql
Instructions
A new installation of Ajax Product Filter Script is a very straight forward process:
Step 1. Uncompressing downloaded file.
————————————-
Uncompress the Ajax-product-filter-script.zip version 1.0 script archive. The archive will create
a directory called “Ajax-product-filter-script”
Step 2. Uploading files.
————————————-
Upload content of this folder (all files and directories it includes) to your
document root (public_html, www, httpdocs etc.) or your website directory using FTP.
Pay attention to DON’T use the capital letters in the name of the folder (for Linux users).
public_html/
or
public_html/{Ajax-product-filter-script}/
Step 3. Creating database.
————————————-
Using your hosting Control Panel, phpMyadmin or another tool, create your database and user, and assign
that user to the database. Provide the user you created with required permissions to allow the user to
read, edit, execute and perform all tasks across the created database (SELECT, UPDATE, DELETE etc.).
Write down the name of the database, username, and password in config,php file then import database.sql
in your database.
Congratulations, you now have Ajax-product-filter-script!