Info
| Name | Brightery Semastrap – Bootstrap Skin |
| Market | codester.com |
| Category | Miscellaneous |
| Tags | better ui, bootstrap, bootstrap skin, brightery, html, new skin, semantic, Semastrap, skin, Skins |
Overview

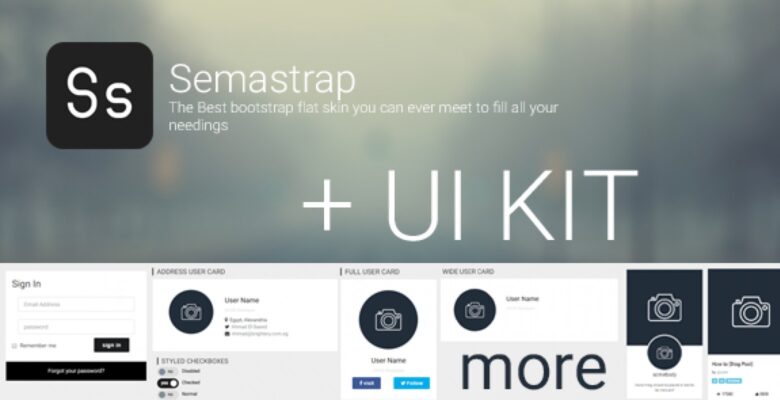
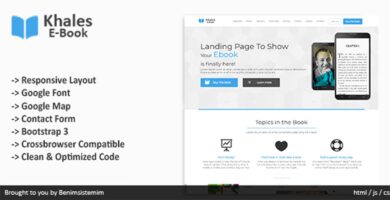
Brightery Semastrap
How To Use ?
you can Easily add assets files on your project under your own Bootstrap.min.css in your html file and see magic.
there’s 2 versions of file called “semastrap”, minified one and other one you can also add your edits on.
Wait for more soon and be updated with news.
if you face any problem please contact:
[email protected]
if you purchased this script please rate it and tell us your feed back as soon as possible to improve it and for more..
This Skin made by Brightery Authors.
Best regards,
Brightery Authors
Features
Semastrap – Bootstrap skin: TABLES
- BUTTONS
- BUTTON GROUPS
- FORMS
- FORM CONTROLS
- NAVBARS
- BREADCRUMB
- PAGINATION ###li/li###
- CAROUSELS
2- Extras as:
- CARD ITEMS
- DESCRIPTION HOLDER
- FULL MASK
- CALL TO ACTION
- SOCIAL MEDIA ICONS
- PROFILE CARDS
- FULL USER
- WIDE USER
- ADDRESS USER
- SIGN IN
- FULL WIDTH
- WITH ICONS
- CHECKBOXES
- BLOG POST
- STORE ITEMS
- STORE LIST
- STORE SINGLE
- CONTACT FORM
- TWITTER PROFILE
- BOOTSTRAP SKIN
Requirements
no requirements
Instructions
Included