Info
| Name | WYSIWYG Editor – Javascript Text Editor |
| Market | codester.com |
| Category | Editors |
| Tags | editor, html editor, rich text, wysiwyg |
Overview
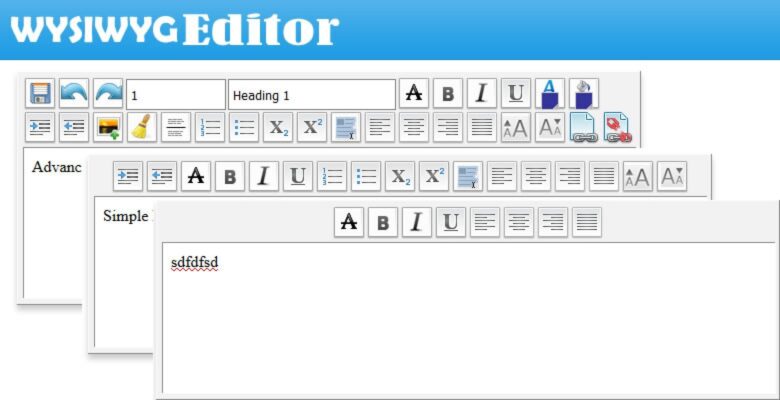
WYSIWYG Javascript Editor is a simple and easy to use Javascript execCommand() based editor. This is complete solution for getting html input from users using a form in WYSIWYG (What You See Is What You Get), when you do your website contact form or any web based HTML Page. This is a Editor script where you can really input html inputs, WYSIWYG Editor or Rich Text Editor and post data to your server side script. Technically this is for execCommand WYSIWYG Editor.
Features
- Easy to Use
- Convert tag to nice editor
- 5 minutes to setup
Requirements
- Javascript Supported Browser (All Modern Browsers Supports)
Instructions
<script language="javascript" type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js">
</script>
<script language="javascript"
type="text/javascript"
src="editor/colorPicker/js/jquery.colorPicker.js"></script>
<link rel="stylesheet" href="editor/colorPicker/css/colorPicker.css" type="text/css" />
<script src="editor/wysiwyg.js"></script>
<script type="text/javascript">
$(window).load(function () {
createeditor('form1','mytextarea','Full','#F2F2F2');
</script>
<form id="form1" name="form1" method="post" action="">
<textarea name="textarea" id="textarea" cols="45" rows="5"></textarea>
</form>