Info
| Name | CSS3 Image Hover Effects |
| Market | codester.com |
| Category | CSS |
| Tags | css3, html, image hover |
Overview
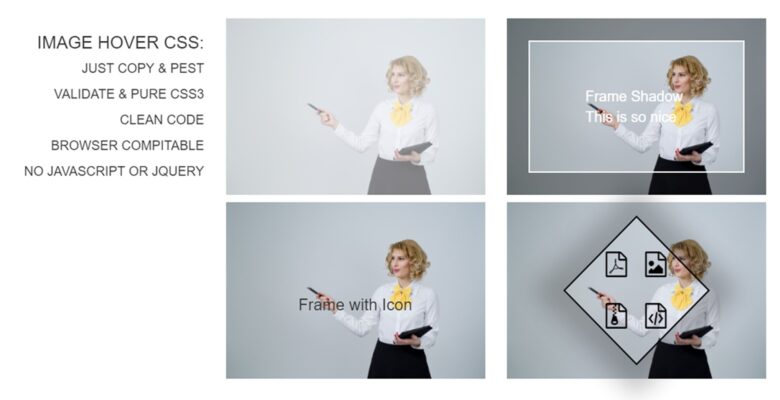
Just copy & paste effects.
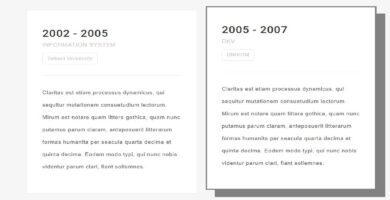
It’s easy but the effects are modern and eye catching. It will increase your website’s impression to visitors. So you will gain more visitor. You can place the effects to anywhere to your page. And the size will be changed for it’s position.
Features
Choose the best effect you like, as here several options:
- Zoom In effect
- Zoom Out effect
- Rotate Out effect
- Circle Flash effect
- Reveal the caption right
- Reveal the caption left_bottom
- Reveal the caption from top
- Reveal the flip effect
- Shadow effect
- Overlay effect
- Frame Box
- Frame Box Animate
- Frame Cirle
- Frame Shadow
- Frame with Icon
- Video Image Effect
- Flip Rotate
Requirements
- Requirement one
- Requirement two
- Requirement three
Instructions
1.FTP upload:
- Open up your FTP manajer(.e.g. filezilla) and connect to your hosting
- Browse to required directory, normally public_html
- Open the page where ypu want to add the effect.
- Then copy the html code which you like and pest it wherever you want.
- Then open your .css or main styling file & copy & pest the relevent css code from my provied folder.